들어가는 말 (잡담)
사실 해당 기능은 9월에 진작 끝냈지만 ^^…
9월에 프로젝트 일이 휘몰아치면서 이제야.. 적게 되었다.. (과거의 나 반성해..) 한달 정도 늦게 작성하는 거라 기억이 많이 휘발되었지만, 그 당시에 막혔던 부분들을 복습한다 생각하고 작성해보겠다.
SelectBox 직접 구현하기
html에 select 태그가 존재하지만, 드로맵 프로젝트에서 해당 태그를 사용할 수 없었다. 디자이너 분이 select 박스의 디자인을 이쁘게 만들어주셨는데.. select 태그로는 해당 디자인 구현이 불가능해서 ㅜ… 직접 select 박스를 만들었어야 했다.
기본적인 select 박스의 틀은 해당 영상을 참고하여 구현하였다.
다 만들고 생각했던건데, 굳이? 영상 참고 안하고 해도 됐을 것 같았다. 처음 만든다는 두려움 때문에 참고자료를 찾고 싶어서 고생했던게 기억 난다..
쨋든, select 박스의 틀은 본인이 원하는 디자인으로 만들면 된다.
select 리스트 열고 닫기
나는 select 리스트(li(값)들)를 열고 닫을 수 있도록 img(여닫기 화살표)를 구현해줬다. useState로 isActive를 만들고 기본값은 false(닫힘)으로 했다. 버튼(여닫기) 이미지의 style에 transform: isActive로 하여, isActive가 false이면 화살표가 아래로, true이면 화살표가 위로 (rotate(-180deg))향하도록 했다.
또한, class가 sbtn-content를 보면 display에도 isActive를 주었는데, isActive값이 false이면 none을 (ul 태그가 보이지 않음) true면 block을 (ul 태그가 보임/ 즉, select 리스트 박스가 보임) 해줬다.
map 함수를 사용하여, select list의 li 값 뿌리기
정말 간단하게 그냥 ul 태그 하단에 넣고 싶은 li 값들을 다 쓰면 되겠지만! 해당 selectBox 컴포넌트는 여러 페이지에서 재사용이 필요하기 때문에 map 함수를 이용하여 값들을 넣어주기로 했다.
추후에 백엔드로부터 해당 select에 넣을 값 리스트를 받기만 하면 되도록 말이다!
따라서 나는 일단 dataList라는 배열 변수를 만들어줬다.
해당 배열 안에 key는 item이고 value에는 원하는 값들을 넣은 객체를 만들어줬다.
그리고 ul 태그 하단에 dataList를 map함수를 통해 뿌려줬다.
이때, map은 함수니까 꼭! 중괄호{}로 감싸야 한다는 것을 잊지 말자.
중괄호 안에 dataList.map((it)=>{return(<li>{it.item}</li>)}) 코드를 작성했다. dataList 배열을 map을 통해서 반복을 할건데, li 태그의 값(?)에 it.item을 넣어준다. 라는 것이다.
Error 발생, expected an assignment or function call and instead saw an expression
위의 설명한 방법으로 했을 때는 에러가 발생하지 않겠지만.. 과거에 작성했을 때는 중괄호 안에 return을 작성하지 않았다. 그러니 expected an assignment or function call and instead saw an expression. 에러가 발생했다.
에러가 발생한 이유는 map을 사용할 때, .map(()=>{}) 형식으로 작성했다면 반드시 중괄호 안에 return이 존재해야 한다는 것이었다.
만약에 return을 작성하고 싶지 않다면 요소를 소괄호()로 감싸도록 하자. dataList.map((it)=>(<li>{it.item}</li>))
ButtonSelect 컴포넌트 / 작성한 코드 (설명하지 않은 내용은 다음편에)
스크롤바(Scroll Bar) 커스텀
우리 디자이너가 스크롤바 역시도 이쁘게 디자인해줬기 때문에 스크롤바 스타일 역시 변경해야 했다.
스크롤바 스타일은 -webkit-scrollbar를 통해 변경해준다.
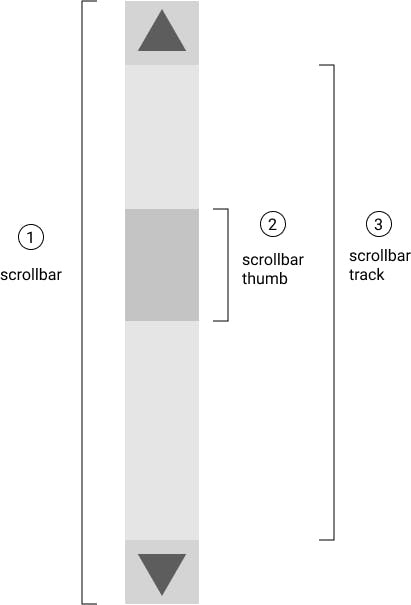
스크롤바 변경 webkit의 의미는 다음과 같다
::-webkit-scrollbar: 스크롤바 전체::-webkit-scrollbar-thumb: 스크롤 막대-
::-webkit-scrollbar-track: 스크롤 막대 외부
다음 속성들을 적용하여 스크롤바를 변경해주었다.
스크롤바 위치 변경
스크롤바 커스텀을 하고 나서도 스크롤바의 위치가 너무 오른쪽에 붙어있어, 해당 바를 좀 더 왼쪽으로 옮겨주고 싶었다.
이때 좀 바보짓을 했는데…ㅋ
박스에 패딩을 주고 뭐 별 짓을 다 했는데도 스타일 적용이 안돼서.. 애먹고 있다가, “다시 스크롤바의 위치가 어디일지를 보자” 란 생각이 들어 다시 개발자도구를 통해 확인해보니 ul 태그에 해야 할 것 같은 것이다…! 그래서 ul태그에 margin을 주었더니 스크롤바의 위치가 안 쪽으로 이쁘게 잘 들어갔다..ㅎ..
결론: 스크롤바 위치를 옮기고 싶으면 ul태그에 margin 주기… 잊지말것..
스크롤바 위치 수정 전
스크롤바 위치 수정 후
스크롤바 수정 전/후 영상
다음 편에는 선택한 값을 띄워주는 것을 작성하도록 하겠다.
참고
HTML, CSS: 스크롤바 스타일(디자인)하는 방법 - webkit-scrollbar > Css 브라우저 스크롤바 스타일 지정, 바꾸는 방법 알아보기
🌟 스크롤 바(Scrollbar) 스타일링 💯 총정리
리액트: 버튼 클릭시 요소 표시, 숨기기 >React hooks로 Select Option 처리하기
React:expected an assignment or function call and instead saw an expression.
React에서 (api 데이터) json형식 데이터 가져오기 및 원하는 데이터 추출 등 데이터 관리 방법!
Comments